







Confusing by-line for link goes to an older video by Louis, actual yt link for video is https://www.youtube.com/watch?v=7yo8av6w4sc
Nah, just using one of those handy pens with blue, black & 2 red ink. ;)


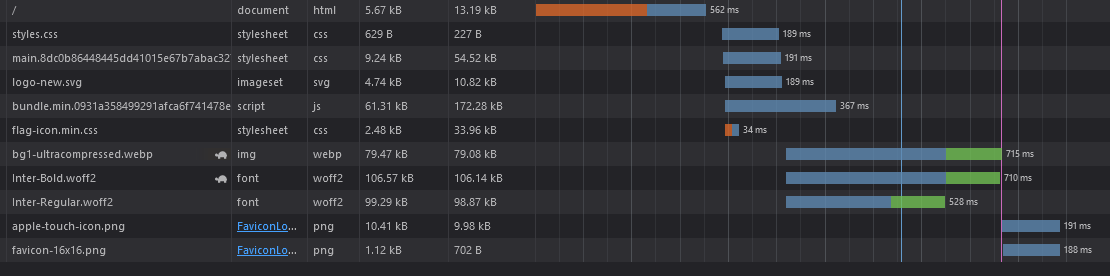
Haven’t done this type of optimizing in a long time, I had a quick look at the network graph for your front page (F12 dev tools in desktop browser), my understanding is it looks like you are getting blocked from loading additional resources (fonts + background) until your style sheets are fully read --pink line is document loaded i believe.
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
<link rel="preload" as="image" href="https://volcanolair.co/img/bg1-ultracompressed.webp" fetchpriority="high">
<link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Regular.woff2">
<link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Bold.woff2">
 ___
___
Why do you want to exit? Just :terminal


(Score:4, Funny)


Careful with that, occasionally you can develop some pretty nasty emacs hand



For those not in the loop: https://programming.dev/post/10307658
I am new to GitHub and I have lots to say
I DONT GIVE A FUCK ABOUT THE FUCKING CODE! i just want to download this stupid fucking application and use it https://github.com/sherlock-project/sherlock#installation
WHY IS THERE CODE??? MAKE A FUCKING .EXE FILE AND GIVE IT TO ME. these dumbfucks think that everyone is a developer and understands code. well i am not and i don’t understand it. I only know to download and install applications. SO WHY THE FUCK IS THERE CODE? make an EXE file and give it to me. STUPID FUCKING SMELLY NERDS


HOLD YOUR CHILD CAPTIVE WHILE THEY CRAP THEIR DAKS


Atom did bring about tree-sitter at least.
From https://zed.dev/blog/we-have-to-start-over
We got to a certain point with Atom. It was 2017 when we’d shipped Teletype and it felt like, okay, it’s no longer our own ignorance holding us back, it really is like the platform holding us back at this point.
…
the ironic thing is that we created Electron to create Atom, but I can’t imagine a worse application for Electron than a code editor, I don’t know.


lgtm


Excellent, have been watching this.
Warning from the release:
Beware of any new fake versions of Mihon or Tachiyomi.


C’mon, this is El Reg you are talking about here.
He won computer science <academia’s> highest possible <medal>.


Show some dignity, aim at the side.


Thanks nerd


That’s LiGNUx for short.
pronunciation? uhhh…


Replace break with goto 😈


Could it be a route cache thing? may be worth trying
artisan route:clearfollowed byartisan route:cache